Sebelum membahas tag-tag yang berkaitan dengan text, dalam tutorial ini saya ingin menjelaskan tentang 2 jenis tipe elemen atau 2 jenis tipe tag di dalam HTML, yakni block element dan inline element serta perbedaan keduanya.
Di dalam HTML, seluruh text atau 'isi' halaman web harus berada di dalam atau diantara tag pembuka dan penutup HTML. Tag-tag di dalam HTML bisa dibagi menjadi 2 bagian, yakni tag berjenis block, dan tag berjenis inline. Di dalam tutorial text HTML: Perbedaan block element dengan inline element HTML ini kita akan membahas perbedaan keduanya.
Pada dasarnya, seluruh tag dalam HTML dibedakan menjadi 2 jenis: tag bertipe block element dan tag dengan tipe inline element. Perbedaan keduanya terletak dalam cara web browser menampilkan tag ini.
Pengertian Blok Level Element dalam Tag HTML
Tag dengan tipe block level element, bertujuan untuk membagi halaman HTML menjadi bagian yang terpisah, atau menjadi 'blok'. Contoh dari blok elemen ini adalah tag paragraf (<p>), list (<ol> atau <ul>), dan heading (<h1> s/d <h6>). Block element akan ditampilkan terpisah dari seluruh tag sebelum dan sesudahnya.
Web browser secara default akan menampilkan blok level elemen secara terpisah seolah-olah dalam sebuah 'kotak' dan dimulai pada baris baru (tidak mengikuti tag sebelumnya). Dan biasanya juga memiliki jarak spasi dari tag sebelum dan tag sesudahnya.
Berikut adalah contoh tag <p>, <h2>, dan <ol> di dalam HTML:
<!DOCTYPE html> <html> <head> <title>Belajar HTML di Duniailkom</title> </head> <body> <h2>Saya sedang belajar Block Element HTML</h2> <h4>Di Duniailkom.com</h4> <p>Tag p dan h1 adalah tag dengan tipe blok</p> <p>Keduanya akan dimulai di baris baru</p> <ul> <li>Tag li juga merupakan blok elemen</li> <li>dan juga akan berjarak dari tag p sebelumnya</li> </ul> </body> </html>
 Dari contoh tersebut terlihat bahwa masing-masing tag akan ditampilkan di baris baru dan berjarak dari tag sebelumnya.
Dari contoh tersebut terlihat bahwa masing-masing tag akan ditampilkan di baris baru dan berjarak dari tag sebelumnya.
Pengertian Inline Level Element dalam Tag HTML
Berbeda dengan block level element, tag dengan tipe inline level element akan 'menyatu' dengan tag sebelum dan sesudahnya. Tag ini tidak akan memulai blok atau baris baru namun akan tetap berada di dalam blok tersebut. Tag inline juga tidak akan ditampilkan dengan jarak dari tag sebelum dan sesudahnya. Contoh dari tag inline ini adalah: <em>, <i>,<strong> dan <b>.
Berikut adalah contoh dari halaman HTML kita sebelumnya, namun seluruh tag diganti dengan tag inline seperti <em>, <i>, dan <b>:
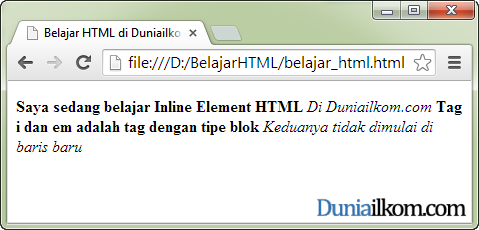
<!DOCTYPE html> <html> <head> <title>Belajar HTML di Duniailkom</title> </head> <body> <p><strong>Saya sedang belajar Inline Element HTML </strong> <i>Di Duniailkom.com </i> <b>Tag i dan em adalah tag dengan tipe inline</b> <em>Keduanya tidak dimulai di baris baru</em></p> </body> </html>
 Terlepas dari tampilan text yang dicetak tebal atau miring, inline elemen adalah jenis tag yang mengikuti alur dari tag HTML yang ada.
Terlepas dari tampilan text yang dicetak tebal atau miring, inline elemen adalah jenis tag yang mengikuti alur dari tag HTML yang ada.


bagaimana dengan <br>
Bisa dikategorikan ke block level element juga gan,…
Sepertinya ada kesalahan penulisan pada bagian Pengertian Inline Level Element dalam Tag HTML. Di contoh "<b>Tag i dan em adalah tag dengan tipe blok </b>" harusnya tipe inline bukan?
Thank you sharing ilmunya sangat bermanfaat
Eh iya, betul mas… Segera saya koreksi, hehe…
Kalo tag <table> masuk ke blok element bukan gan? Tapi waktu ane cb tag <table> di tutorial form.html, saya cb tanpa tag <br /> jadinya seperti tidak ada jarak antara text di baris bdrikutnya?
Yup tag <table> termasuk block element. Kalau soal spasi g harus ada sih, ciri utama dari block level element tag tersebut akan tampil di baris baru. Mungkin saja ada tambahasn spasi seperti tag <p> atau <h1>, tapi bisa juga tidak seperti tag <div>.
Kalo bedanya <strong> dengan <b> itu gimana ya mas?
Silahkan lanjut kesini mas: https://www.duniailkom.com/tutorial-text-html-cara-membuat-huruf-tebal-dalam-html-tag-b-dan-tag-strong/
Dulu wktu msh SMP saya sering dengar HTML, CSS, JavaScript dsb utk membangun sebuah web tapi waktu itu sy tdk tertarik utk belajar hal beginian, tapi setelah sekitar sebulan yg lalu secara tak sengaja membaca artikel di duniailkom.com sy jd sngt tertarik mempelajari HTML, CSS dll, dan ternyata memenangkan, menyesal sekali dulu menyia2kan waktu utk hal2 yg kurang berguna, terimakasih duniailkom.com atas tutorial2nya semoga bermanfaat dan menjadi berkat
Amiin… Terimakasih doa dan dukungannya mas :)
bedanya "DOCTYPE" saja dengan "DOCTYPE html" apa Mas? Terima kasih.
Kalau sekedar teks di dalam sebuah penjelasan, sepertinya merujuk ke tag yang sama, yakni <!DOCTYPE html> atau <!doctype html>.
Sedangkan kalau <!DOCTYPE> saja itu penulisan yang salah.