Setelah mempelajari tag Label pada tutorial pertama, dalam tutorial kedua ini kita akan mempelajari fungsi dan penggunaan tag fieldset dan tag legend dalam pembuatan form HTML.
Fungsi Tag Fieldset dan Tag Legend dalam pembuatan Form HTML
Fungsi tag fieldset dan tag label lebih kepada tampilan form, karena akan memudahkan dan mempercantik form yang dibuat.
Tag Fieldset berfungsi untuk mengelompokkan beberapa objek form menjadi sebuah kelompok, sedangkan Tag Legend berfungsi untuk menampilkan judul dari kelompok objek form tersebut.
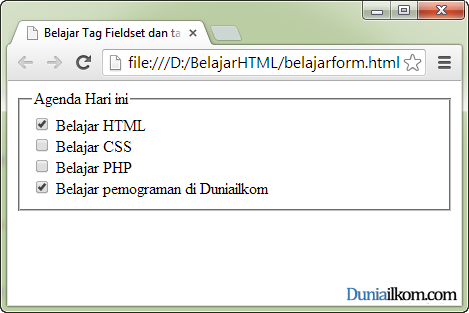
Berikut adalah tampilan form HTML yang dikelompokkan menggunakan tag Fieldset dan tag Legend:
Dari gambar diatas dapat dilihat bahwa pilihan dari checkbox yang ada dikelompokkan kedalam kelompok "Agenda hari ini", dan browser akan menampilkannya dalam sebuah kotak.
Cara Penggunaan Tag Fieldset dan Tag Legend
Untuk dapat membuat tampilan seperti gambar diatas, kita tinggal menambahkan tag fieldset dan tag legend di awal form. Format dasar penulisannya adalah sebagai berikut:
<form action="daftar.php" method="post"> <fieldset> <legend>Judul pada kelompok objek</legend> ...kelompok objek form... </fieldset> </form>
tag fieldset dan tag legend harus digunakan berpasangan, karena keduanya saling berkaitan. Tag fieldset berfungsi untuk menandai sampai dimana kotak fieldset akan dibuat, sedangkan tag legend berfungsi untuk memberikan judul dari fieldset tersebut.
Berikut adalah contoh kode HTML untuk penggunaan tag fieldset dan tag legend:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Tag Fieldset dan Tag Legend HTML</title>
</head>
<body>
<form action="daftar.php" method="post">
<fieldset>
<legend>Agenda Hari ini</legend>
<input type="checkbox" name="belajarhtml" id="belajarhtml"
value="belajarhtml"/>Belajar HTML
<br />
<input type="checkbox" name="belajarcss" id="belajarcss"
value="belajarcss"/>Belajar CSS
<br />
<input type="checkbox" name="php" id="belajarphp"
value="belajarphp"/>Belajar PHP
<br />
<input type="checkbox" name="duniailkom" id="duniailkom"
value="duniailkom"/>Belajar pemograman di Duniailkom
</fieldset>
</form>
</body>
</html>
Hasil tampilan kode diatas akan sama dengan tampilan di awal tutorial ini.
Cara merubah rata text tag legend: atribut align
Jika anda perhatikan, tag legend secara default berada di sisi kiri form, namun anda bisa merubah settingan ini dengan menambahkan atribut align pada tag legend.
<legend align="right">Agenda Hari ini</legend>
Nilai dari atribut align ini bisa salah satu dari: left, center, right, top dan bottom. Anda bisa mencoba kelima nilai ini, namun nilai top dan bottom umumnya tidak di support oleh web browser.
Karena atribut align ini sangat berkaitan dengan CSS, sebaiknya anda menggunakan CSS untuk mengatur align dari tag legend.
Tag fieldset dan tag legend yang kita pelajari disini lebih berfungsi untuk tampilan dari form, namun form yang tertata dan terkelompok dengan baik akan memudahkan user dalam menggunakannya.
Pada tutorial berikutnya kita akan membahas tentang fungsi dan cara penggunaan tag button di dalam form HTML.



Mas lebar dari kotak yang terbentuk dari tag legend tersebut apa nggak bisa di atur ya ?
Untuk mengatur lebar tag legend bisa dilakukan dengan CSS gan. Caranya, letakkan seluruh form di dalam tag <div>, kemudian lebar tag div inilah yang diubah menggunakan property width CSS.
mas form action=daftar.php fungsinya buat apa ya? newbie nih mohon penjelasannya
thanks
Oh, penjelasan lengkapnya bisa kesini: Tutorial HTML Form Dasar
Om adre ,kalo di fieldset bisa di perkecil gk ya garisnya jadi engk terlalu jauh bgt fieldsetnya
Kalau soal tampilan, lebih enak menggunakan CSS gan. Kita bisa mengatur lebar dari tag <fieldset> nya, seperti <fieldset style="width:300px">
om, fieldset y bisa d lengkungin ga pinggirannya?
Setahu saya g bisa gan, itu sudah bawaan HTMLnya. Jika pengen bisa dibuat sendiri menggunakan CSS.
garis fieldset nya bisa di atur warnanya ?Atau background nya beda warna ?
Bisa, tapi sudah minta bantuan CSS, menggunakan property border dan background-color. Berikut contohnya:
<fieldset style="background-color: yellow;border: 2px solid red;">
Bang andrei, itu fieldset nya kan posisi berada ada di sebelah kiri , kalau di posisikan di sebelah kanan bisa atau tidak ? kalau bisa caranya gimana ?
Terimakasih :-)
Penjelasannya sudah ada di tutorial ini, yaitu dengan menambahkan atribut align="right" ke dalam tag legend.
<legend align="right">Agenda Hari ini</legend>
apakah fieldset dan legend digunakan selain pada tag form?
maksudnya apakah bisa digunakan selain pada tag form?
:P
Kalau untuk sekedar tampilan, jawabannya bisa. Tapi untuk struktur halaman jadinya kurang pas. Efek tampilan seperti itu lebih cocok di serahkan kepada CSS.
terimakasih, karya yang sangat bermanfaat