Sebelum mulai mengetik kode JavaScript, dalam tutorial kali ini kita akan bahas Cara Menampilkan Pesan Kesalahan (Error) dalam JavaScript.
Cara Menampilkan Error JavaScript
Mudahnya menjalankan kode JavaScript hanya dengan web browser, menjadi masalah tersendiri bagi kita sebagai programmer. Sepanjang pembuatan program, adakalanya kita melakukan kesalahan seperti salah menulis nama perintah, lupa menutup tanda kutip, atau lupa membuat tanda kurung.
Dalam bahasa pemrograman lain seperti C++, Python, atau PHP, pesan kesalahan akan langsung tampil dan tinggal dikoreksi. Akan tetapi untuk JavaScript, pesan error itu tidak langsung tampil.
Web browser pada dasarnya adalah aplikasi untuk menampilkan halaman web, dan secara default web browser akan menyembunyikan error di halaman web yang sedang diakses. Ini berguna bagi pengguna awam yang pasti bingung melihat pesan-pesan error di sebuah halaman web.
Khusus untuk programmer, kita butuh hal sebaliknya, yaitu agar web browser dapat menampilkan pesan kesalahan dari program yang di buat.
Beberapa tahun yang lalu, kita harus install plugin tambahan ke web browser. Namun saat ini, web browser modern sudah menyediakan fitur bawaan untuk menampilkan error JavaScript.
Menu Developer Tools
Hampir semua web browser modern memiliki menu khusus yang disebut sebagai Developer Tools (di Google Chrome), atau Web Developer Tools (di Mozilla Firefox). Fungsinya sama saja, yakni berisi berbagai tools untuk melihat kode-kode serta alur kerja di balik sebuah web.
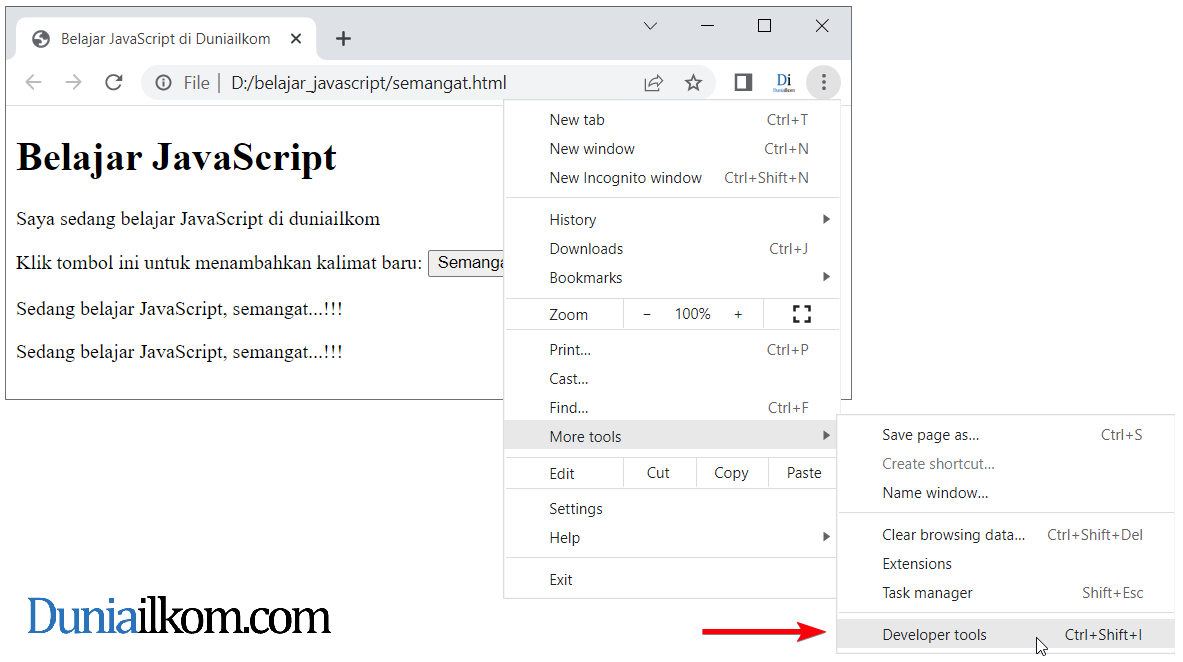
Sebagai contoh praktek, saya akan memakai Google Chrome. Silahkan klik tombol menu yang ada di kanan atas, cari menu More tools lalu pilih Developer Tools:

Alternatif lain, bisa juga dengan menekan tombol Ctrl+Shift+i. Untuk kenyamanan, anda bisa menghapal tombol shortcut ini karena akan sering kita pakai.
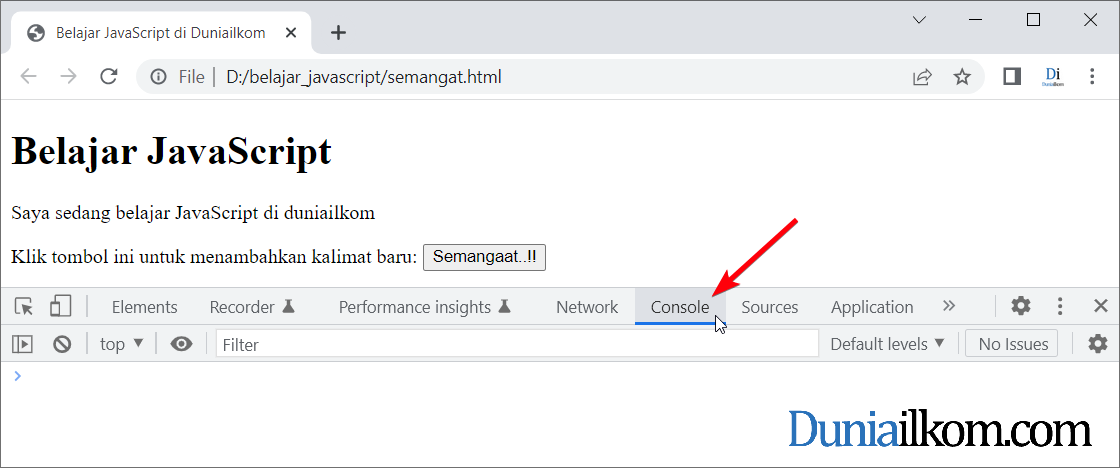
Saat menu Developer Tools tampil, kita akan melihat banyak tab-tab yang disediakan untuk keperluan debugging, namun saat ini silahkan klik tab Console. Pada tab console inilah pesan error JavaScript bisa terlihat.

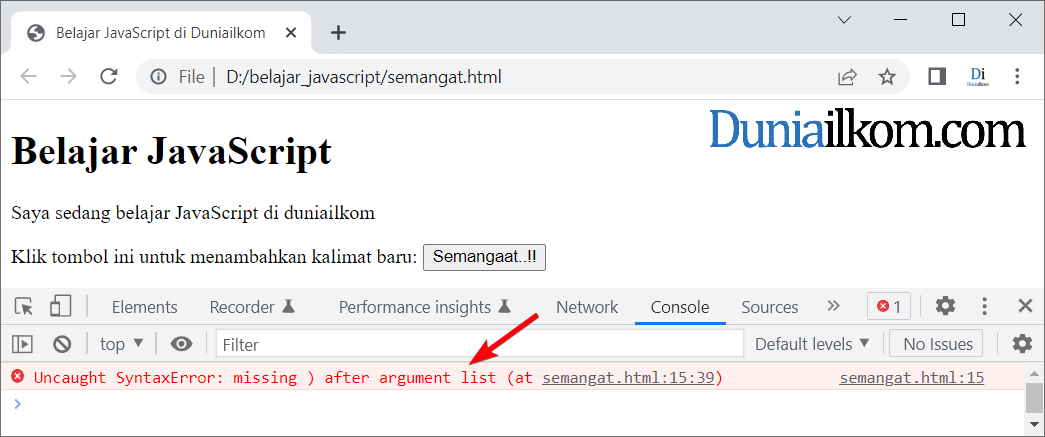
Untuk menguji, silahkan edit contoh file semangat.html kita sebelumnya. Hapus beberapa huruf dari kode JavaScript yang ada, lalu jalankan dengan tab Console yang terbuka. Kita akan bisa melihat pesan error yang ada:
<!DOCTYPE html>
<html lang="id">
<head>
<title>Belajar JavaScript di Duniailkom</title>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p> Saya sedang belajar JavaScript di duniailkom </p>
Klik tombol ini untuk menambahkan kalimat baru:
<button id="tambah" onclick="tambahSemangat()">Semangaat..!!</button>
<div id="div_semangat"></div>
<script>
function tambahSemangat() {
let a = document.getElementById("div_semangat";
a.innerHTML += "<p>Sedang belajar JavaScript, semangat...!!!</p>";
}
</script>
</body>
</html>

Di akhir baris 15 saya sengaja menghapus tanda kutup kurung ")" dari sebelumnya let a = document.getElementById("div_semangat)"; menjadi let a = document.getElementById("div_semangat";. Ini akan menyebabkan error dan pesannya tampil di tab Console Developer Tools.
Di ujung kanan baris error juga terlihat nama file dan baris yang error, yakni semangat.html:15. Pesan error ini bisa di copy ke Google untuk mencari tahu apa sebenarnya yang sedang terjadi. Dalam programming, satu karakter saja yang lupa atau salah tulis, programnya bisa tidak jalan seperti contoh kita.
Selain untuk menampilkan error, tab Console juga bisa berfungsi untuk menampilkan hasil kode JavaScript. Kita akan bahas cara dan perintah yang digunakan dalam beberapa tutorial ke depan.
Selanjutnya, kita akan bahas terkait Cara Memasukkan kode JavaScript ke file HTML.


ringan mana yha developer tool bawaan dengan firebug?
Saya belum pernah membandingkannya langsung gan, kayaknya lebih ringan developer tool bawaan web browser, soalnya udah satu kesatuan dan tidak perlu nambah aplikasi lain. Tp perbedaannya juga g terlalu terasa kok.
kalo untuk aplikasi browser android ada gak,mohon infonya.