Setelah memahami 5 property pembangun CSS Box Model: width, height, padding, border, dan margin. Pada tutorial kali ini saya akan mengajak anda untuk menghitung lebar dan tinggi sebuah element HTML.
Menghitung Lebar dan Tinggi Element HTML
Lebar dan tinggi total dari sebuah element HTML terdiri dari penambahan width/height, padding, border, dan margin. Sebagai contoh, dapatkah anda menentukan berapa lebar dan tinggi dari kotak berikut ini?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
width: 300px;
height: 200px;
border: 4px solid #575D63;
padding: 10px;
margin: 20px;
background-color: yellow;
}
</style>
</head>
<body>
<div></div>
</html>
Walaupun di dalam property CSS terdapat property width: 300px dan height: 200px, tapi ini bukanlah lebar dan tinggi keseluruhan dari box tersebut. Dimensi total dari box diatas adalah: 368 pixel x 268 pixel. Dari angka-angka ini?
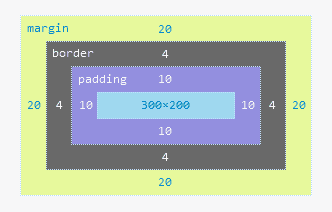
Perhatikan gambar berikut:
Gambar ini adalah dimensi sebenarnya dari box diatas. Setiap lapisan CSS Box Model memiliki peran dalam menambah ukuran box.
Mari kita hitung lebar gambar: 300px width + 2*10px padding + 2*4px border + 2*20px margin = 368 pixel.
Untuk tinggi, caranya juga sama: 200px width + 2*10px padding + 2*4px border + 2*20px margin = 268 pixel.
Perkalian dengan 2 disini perlu karena padding, border, dan margin ada di 2 sisi, yakni kiri dan kanan (untuk lebar) serta atas dan bawah (untuk tinggi).
Tapi, untuk apa kita harus repot-repot menghitung dimensi dari sebuah element HTML?
Cara perhitungan ini sangat penting dalam merancang layout dan tampilan halaman web.
Sebagai contoh, misalkan anda ingin membuat tampilan halaman web yang terdiri 2 kolom: 1 untuk sidebar, 1 lagi untuk konten utama. Berapa lebar dari setiap kolom ini agar pas dengan total 960 pixel? Untuk contoh seperti inilah kita harus memahami hitung-hitungan CSS Box Model.
Berikutnya, saya akan masuk ke implementasi penggunaan CSS Box Model, salah satunya dengan membuat gallery gambar sederhana yang akan saya bahas dalam tutorial: Membuat Gallery Gambar dengan HTML dan CSS.




gambarnya ada yg ga muncul om
Gambar yang mana gan? di dalam halaman ini memang ada 2 gambar, dan keduanya tampil normal di tempat saya :)
sama saya masi belum begitu mengerti materi yang ini om
Sebelumnya sudah belajar tentang HTML Dasar dan CSS Dasar?
Materi tentang CSS Box model memang bukan untuk pemula, minimal harus paham dulu tentang HTML dan cara penggunaan selector CSS. Jika belum, silahkan pelajari dulu (sudah ada tutorialnya di duniailkom), lalu balik lagi kesini.
Atau jika ingin pembahasan yang lengkap, materi ini dibahas dengan detail di eBook CSS Uncover Duniailkom :)
Mas andre itu yang tanda * maksudnya kali atau apa ya???
Itu salah satu selector CSS yang akan mencari seluruh tag HTML. Penjelasan lebih lanjut bisa ke: https://www.duniailkom.com/tutorial-belajar-css-mengenal-jenis-jenis-selector-dasar-css/
mengenai cara perhitungannya belum paham,kalo bisa lebih di sederhanakan lagi cara perhitungannya
mas andre itu sepertinya ada kesalahan
Belajar CSS
div {
width: 300px;
height: 200px;
border: 4px solid #575D63;
padding: 10px;
margin: 20px;
background-color: yellow;
}
sepertinya penutup tag body tidak ada
maaf salah gak ke copy
Belajar CSS
div {
width: 300px;
height: 200px;
border: 4px solid #575D63;
padding: 10px;
margin: 20px;
background-color: yellow;
}
yang ini